框架概述.md 1.6 KB
引擎功能概述
::: details 目录 [[toc]] :::
简介
Web3D引擎以Npm包的形式集成在Web客户端代码中,然后通过加载配置文件方式自动去请求模型轻量化服务器中的模型数据并解析加载为Webgl在网页中显示
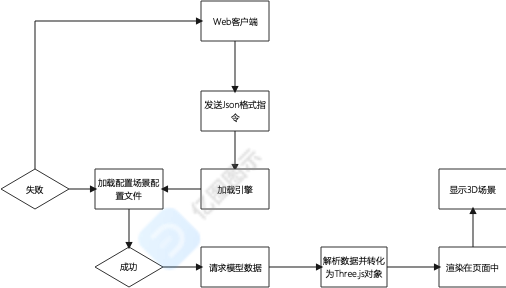
加载流程
客户端通过发送Json格式的加载场景指令通知引擎需要加载场景,引擎就会根据Json指令中的信息去服务器上拉取数据并解析渲染到客户端指定的Div容器中。
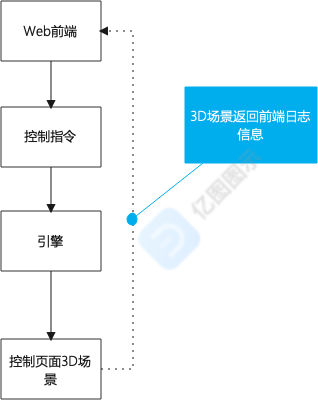
控制流程
场景加载完成之后,客户端可根据文档向引擎发送各种控制指令,引擎会根据Json指令的内容去对3D场景做各种控制操作,如果控制过程中产生异常信息也会已Json格式的形式发送给客户端
通信方式
客户端与引擎之间通信的方式是客户端通过发送指定的Json格式的指令数组去通知引擎做相应的操作,理论上客户端无法直接控制3D场景。
在指令介绍目录中有详细的控制指令介绍
配置文件
引擎在加载场景的时候需要客户端提供一个场景配置文件的地址,引擎是先去下载配置文件信息,然后再去加载数据并根据配置文件去渲染场景。否则引擎不知道该如何去渲染场景。
例如
{
...
"Scene": {
"background": "#151c2a"
}
...
}
配置文件中 配置场景背景色为蓝色,那么渲染出来的场景背景颜色就是蓝色。
详细信息请翻阅配置文件目录