arrow.md 4.4 KB
绘制带有末端样式的线段
::: details 目录 [[toc]] :::
函数入参
传入线段和末端样式style{begin?:SArrowStyleType,end?:SArrowStyleType}
drawArrowLine(line: SLine, style?: SArrow):void
传入线段的两个点和末端样式
drawArrowLine(p1: SPoint, p2: SPoint, style?: SArrow): void;
传入线段的两个点的坐标值和末端样式
drawArrowLine(x1: number,y1: number,x2: number,y2: number,style?: SArrow): void;
::: details 查看代码 <<< @/docs/.vuepress/components/engine/arrow.vue :::
类型
无
不绘制任意箭头
标准箭头
绘制如下类型箭头
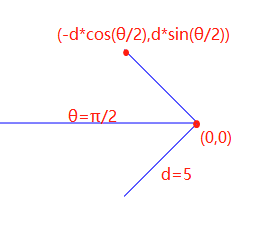
画法描述
1.将坐标系平移至线段终点;
2.计算出线段与x轴夹角,并将坐标系旋转至x轴与线段重合;
3.设定箭头夹角为θ=π/2,末端三角形边长d=5,则箭头上下端与x轴夹角为π/4,根据此角度与边长计算上下端坐标;
4.直接绘制原点与上下端连线的折线图形即可;
// 定义箭头长度
const d = 5;
// 箭头横坐标
const x1 = d * Math.cos(Math.PI / 4);
// 箭头纵坐标
const y1 = d * Math.sin(Math.PI / 4);
// 线段与x轴夹角
const fo = Math.atan(line.dy / line.dx);
const ang = line.dx >= 0 ? fo : fo + Math.PI;
this.save();
this.translate(line.x2, line.y2);
this.rotate(ang);
this.engine.drawPolyline([
new SPoint(-x1, y1),
new SPoint(0, 0),
new SPoint(-x1, -y1)
]);
this.restore();
三角形
绘制如下类型箭头,通过画笔颜色和画刷颜色控制笔触颜色和填充颜色
画法描述
坐标点位置计算与标准箭头类似,只是箭头夹角θ=π/6,且最后绘制图形为多边形
// 定义箭头长度
const d = 5;
// 箭头横坐标
const x1 = d * Math.cos(Math.PI / 4);
// 箭头纵坐标
const y1 = d * Math.sin(Math.PI / 4);
// 线段与x轴夹角
const fo = Math.atan(line.dy / line.dx);
const ang = line.dx >= 0 ? fo : fo + Math.PI;
this.save();
this.translate(line.x2, line.y2);
this.rotate(ang);
this.engine.drawPolygon([
new SPoint(-x1, y1),
new SPoint(0, 0),
new SPoint(-x1, -y1)
]);
this.restore();
圆
绘制如下类型箭头,通过画笔颜色和画刷颜色控制笔触颜色和填充颜色
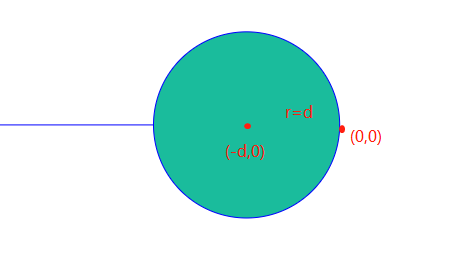
画法描述
1.将坐标系平移至线段终点;
2.设定圆半径r=5,计算圆心坐标为(-r,0),绘制圆形即可
// 定义箭头长度
const d = 5;
// 线段与x轴夹角
const fo = Math.atan(line.dy / line.dx);
const ang = line.dx >= 0 ? fo : fo + Math.PI;
this.save();
this.translate(line.x2, line.y2);
this.rotate(ang);
this.engine.drawCircle(-d / 2, 0, d / 2);
this.restore();
菱形
绘制如下类型箭头,通过画笔颜色和画刷颜色控制笔触颜色和填充颜色
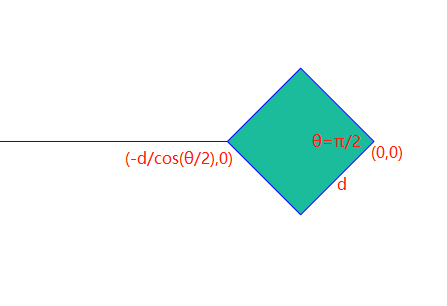
画法描述
坐标点位置计算与标准箭头类似,只需多计算一个点,绘制图形为多边形
// 定义箭头长度
const d = 5;
// 箭头横坐标
const x1 = d * Math.cos(Math.PI / 4);
// 箭头纵坐标
const y1 = d * Math.sin(Math.PI / 4);
// 线段与x轴夹角
const fo = Math.atan(line.dy / line.dx);
const ang = line.dx >= 0 ? fo : fo + Math.PI;
this.save();
this.translate(line.x2, line.y2);
this.rotate(ang);
this.engine.drawPolygon([
new SPoint(-x1, y1),
new SPoint(0, 0),
new SPoint(-x1, -y1),
new SPoint(-Math.sqrt(2) * d, 0)
]);
this.restore();
方形
绘制如下类型箭头,通过画笔颜色和画刷颜色控制笔触颜色和填充颜色
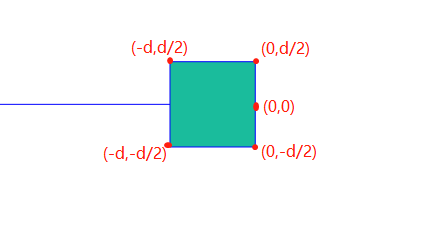
画法描述
1.将坐标系平移至线段终点;
2.可以计算四个顶点坐标,绘制多边形;亦可移至计算出的原点,直接绘制矩形;
// 定义箭头长度
const d = 5;
// 线段与x轴夹角
const fo = Math.atan(line.dy / line.dx);
const ang = line.dx >= 0 ? fo : fo + Math.PI;
this.save();
this.translate(line.x2, line.y2);
this.rotate(ang);
this.engine.drawPolygon([
new SPoint(-d, d / 2),
new SPoint(0, d / 2),
new SPoint(0, -d / 2),
new SPoint(-d, -d / 2)
]);
this.restore();