# 快速开始
::: details 目录
[[toc]]
:::
## 实例工程
### 安装依赖包
```vue
npm install persagy_web3d
```
### 初始化3D容器
新建一个BIMView.vue组件作为页面中显示3D场景的容器,嵌入到你需要显示的页面中,例如页面A
::: details BIMView.vue代码
```vue
```
* 因为WebGl3D渲染本质上是在一个Canvas容器中进行渲染3D图像,所以在BimView组件模板代码中需要声明一个id名称为CanvasRoot的div元素用于初始化Canvas元素
* 当Vue模板渲染完成之后在mounted声明周期函数中初始化一个VueViewController类型对象,并将vue组件作为初始化参数传入,该对象会自动注册接收消息指令的事件,用于后续初始化场景。
:::
### 添加工程配置文件
工程配置文件描述了场景应该具有的最基本的形态,比如相机默认位置,场景的背景色等各种信息
在工程静态资源目录(public或者static)中新建PorjectConfig.json文件
本实例是在public目录中新建JsonConfig目录,然后再JsonConfig目录中新建中新建PorjectConfig.json配置文件
配置文件请直接从**配置文件->完整示例**目录中粘贴
* 配置文件中的burl表示模型轻量化服务器的地址
* 配置文件中的rurl表示需要获取的的资源目录
### 发送指令
在BIMView.vue的父组件中 也就是页面A 发送初始化场景的指令
引用组件
```js
import WEB3D from "persagy_web3d";
```
发送初始化场景的指令
::: details 页面A中发送指令代码
```js
let messageList = [
{
CmdName: "PEChengScene",
Time: "",
Platform: "",
CmdParams: {},
OrderList: [
{
OrderName: "PELoadScene",
OrderParams: {
SceneName: "PublicScene",
Configs: ["JsonConfig/PorjectConfig.json"],
},
},
],
},
{
CmdName: "PEInitOrDelete3dObject",
Time: "",
Platform: "",
CmdParams: {},
OrderList: [
{
OrderName: "PEInitObject_V2",
OrderParams: {
URL: [
{
rootpath: "wanda/F03",
},
],
},
},
],
},
];
WEB3D.PEMessage.emitMessageList(messageList);
```
* PELoadScene指令中的Configs参数是一个配置文件地址url的数组,如果路径错误导致加载失败则无法初始化3D场景
:::
### 运行
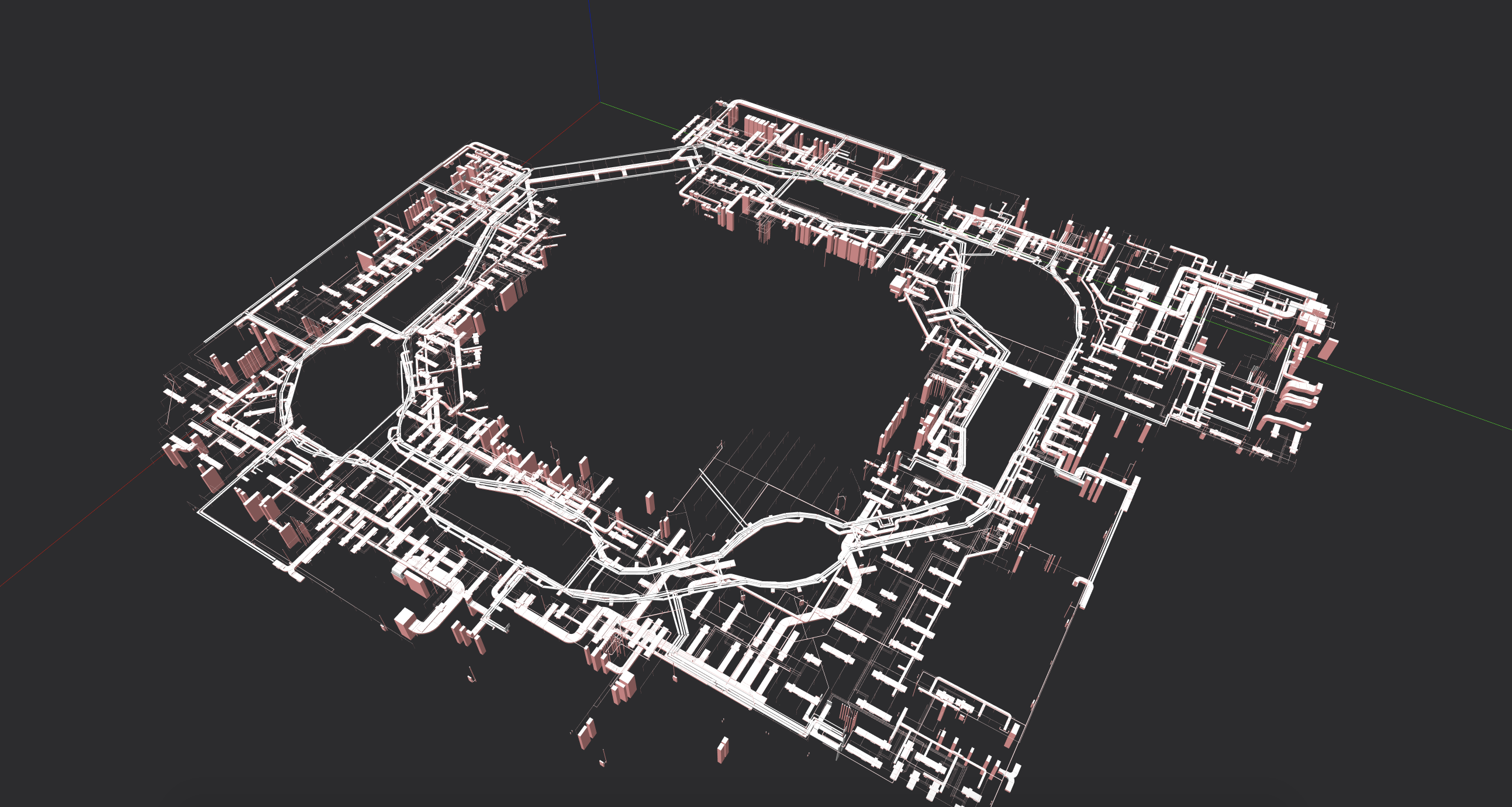
上述代码从轻量化服务器上加载万达项目下的F03楼层中所有的3D模型文件并展示
::: details 展示结果

:::