# PlantUML
::: details 目录
[[toc]]
:::
## 简介
PlantUML 是一个用来绘制UML图的Java类库。支持的UML图包括:时序图、用例图、类图、组件图、活动图等。
## 示例
::: details 查看代码
<<< @/docs/.vuepress/public/uml/test1.puml
:::
## 下载
绘图脚本下载地址:[http://www.linuxfromscratch.org/blfs/view/svn/general/graphviz.html](http://www.linuxfromscratch.org/blfs/view/svn/general/graphviz.html)
## 开发环境
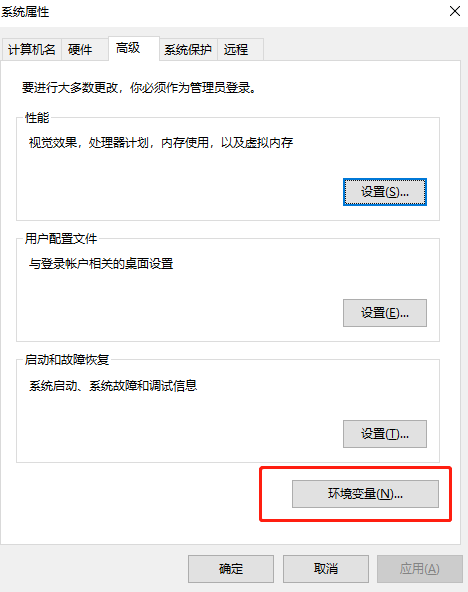
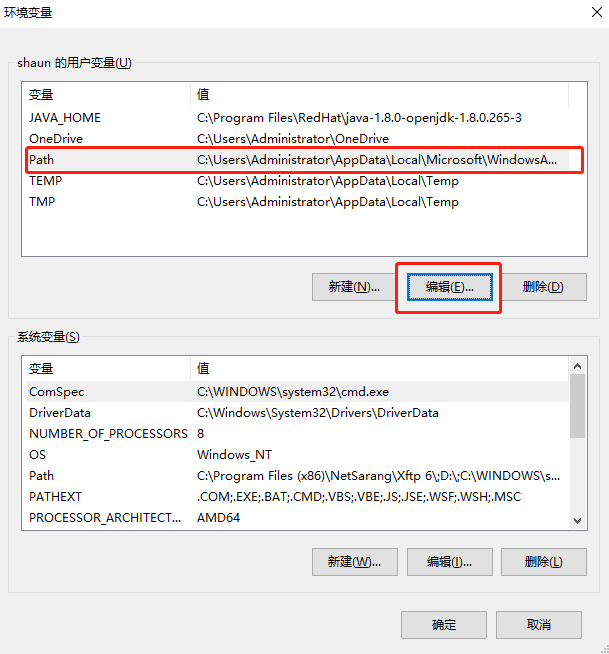
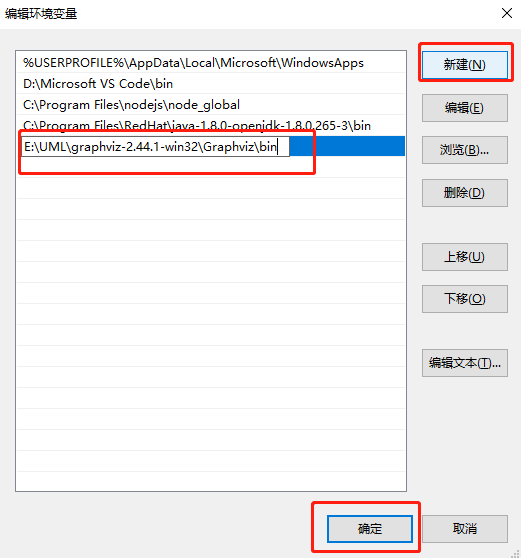
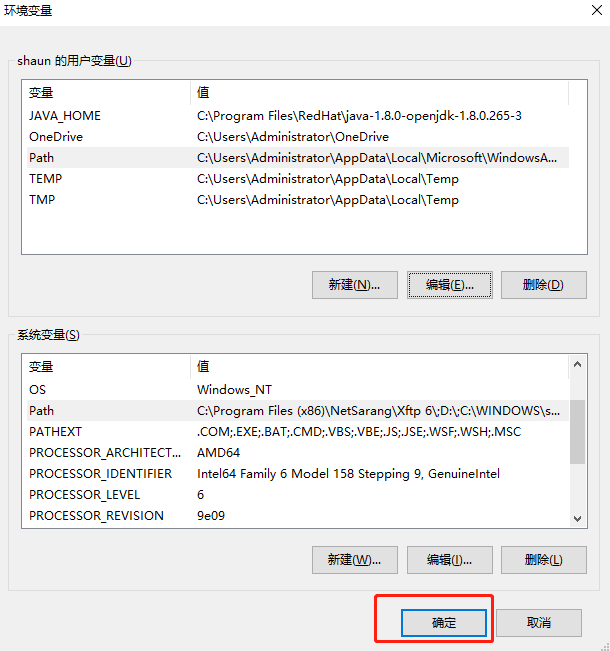
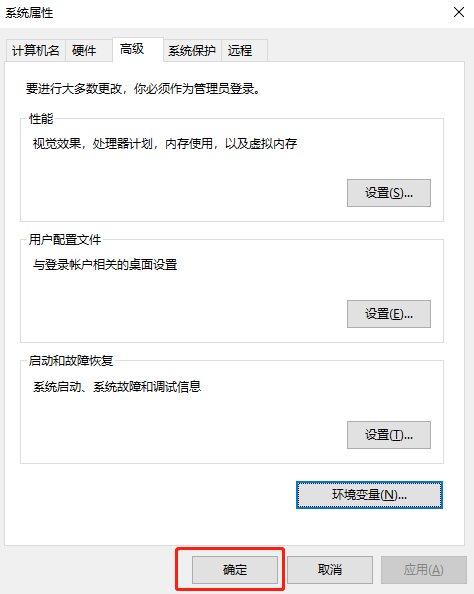
### 环境变量配置
记录安装脚本本地路径,将路径添加到环境变量path中。





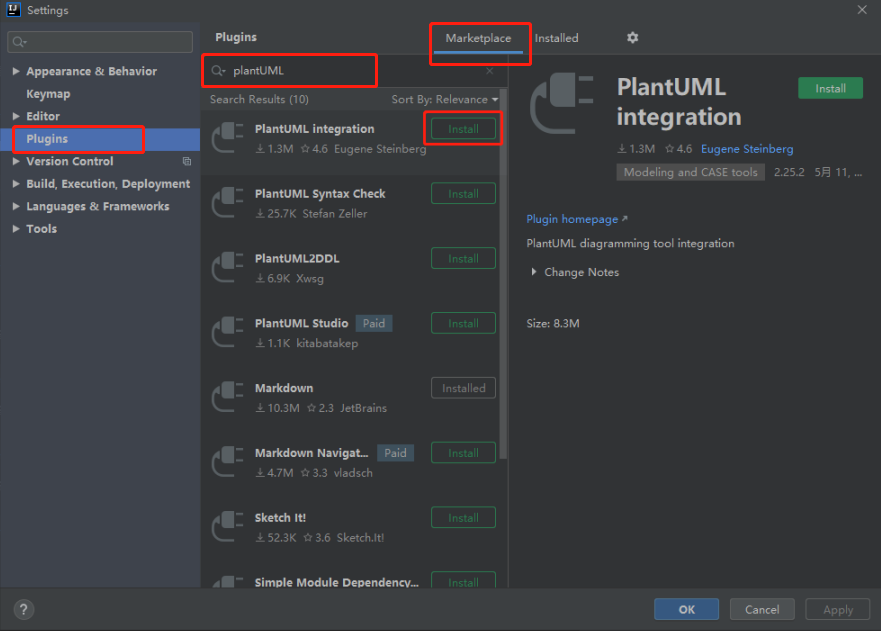
### IDE插件配置
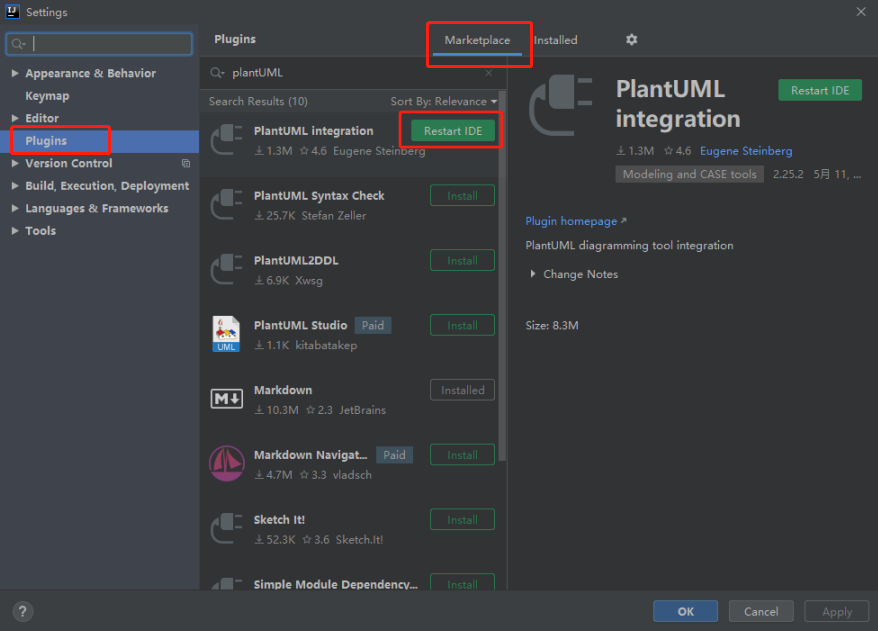
点击工具栏左上角 ( File --> Settings --> Plugins )


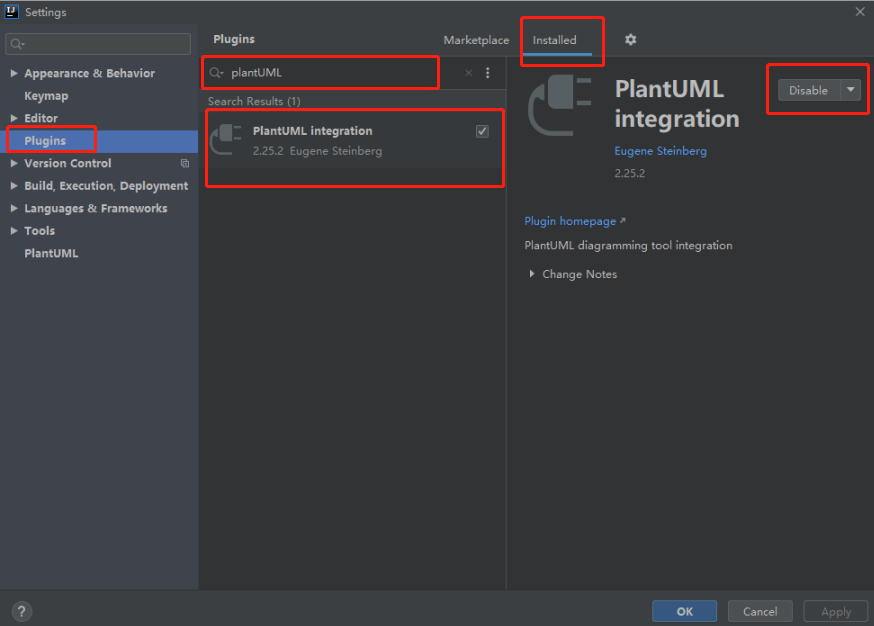
安装成功状态:点击工具栏左上角 ( File --> Settings --> Plugins )

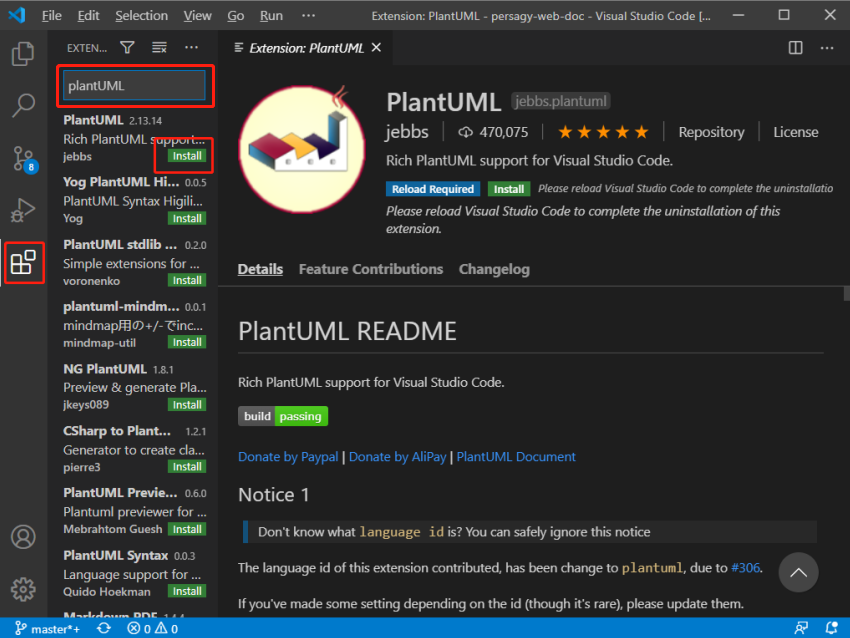
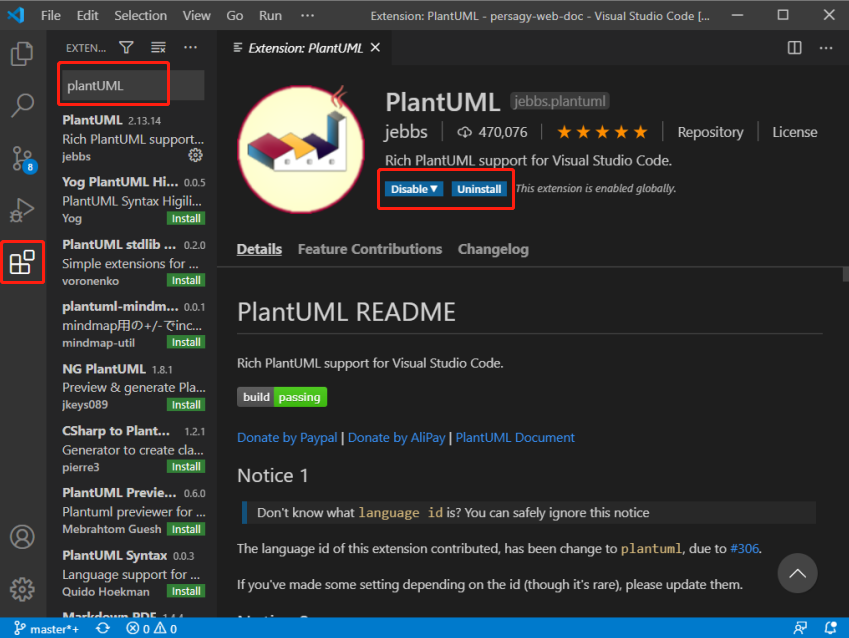
### vscode插件配置

vscode安装成功

### 项目使用方法
修改项目文件 “package.json” 。在 “dependencies” 项目下增加 "@persagy-vue-doc" 依赖。
``` json {5}
"dependencies": {
......
"@persagy-vue-doc": "^1.1.21",
......
}
```
* 注:版本不定时更新,版本号请根据发布的最新版本修改。
在 Windows 控制台 cmd 命令行(win + r) 或 IDE 开发环境的控制台窗口,切换到文档项目所在文件夹。执行以下安装命令。
``` shell
npm install
```
* 注: 若安装失败,检测当前镜像
```shell script
npm config get registry
http://dev.dp.sagacloud.cn:8082/repository/npm-saga/
若镜像地址不是 http://dev.dp.sagacloud.cn:8082/repository/npm-saga/ 则修改镜像地址,命令如下:
npm config set registry http://dev.dp.sagacloud.cn:8082/repository/npm-saga/
修改后,再次执行
npm install
```
引入组件,修改项目文件 ”docs/.vuepress/enhanceApp.js“ ,如果不存在则创建该文件。
```javascript
import Vue from "vue";
import PDoc from "persagy-vue-doc";
Vue.use(PDoc);
```
* 注:import 引入,Vue.use挂载。
plantUML使用
```html
```
* 注:上面的src指令是项目中的 “docs/.vuepress/public/uml/test1.puml”