# VSCODE
::: details 目录
[[toc]]
:::
## 下载
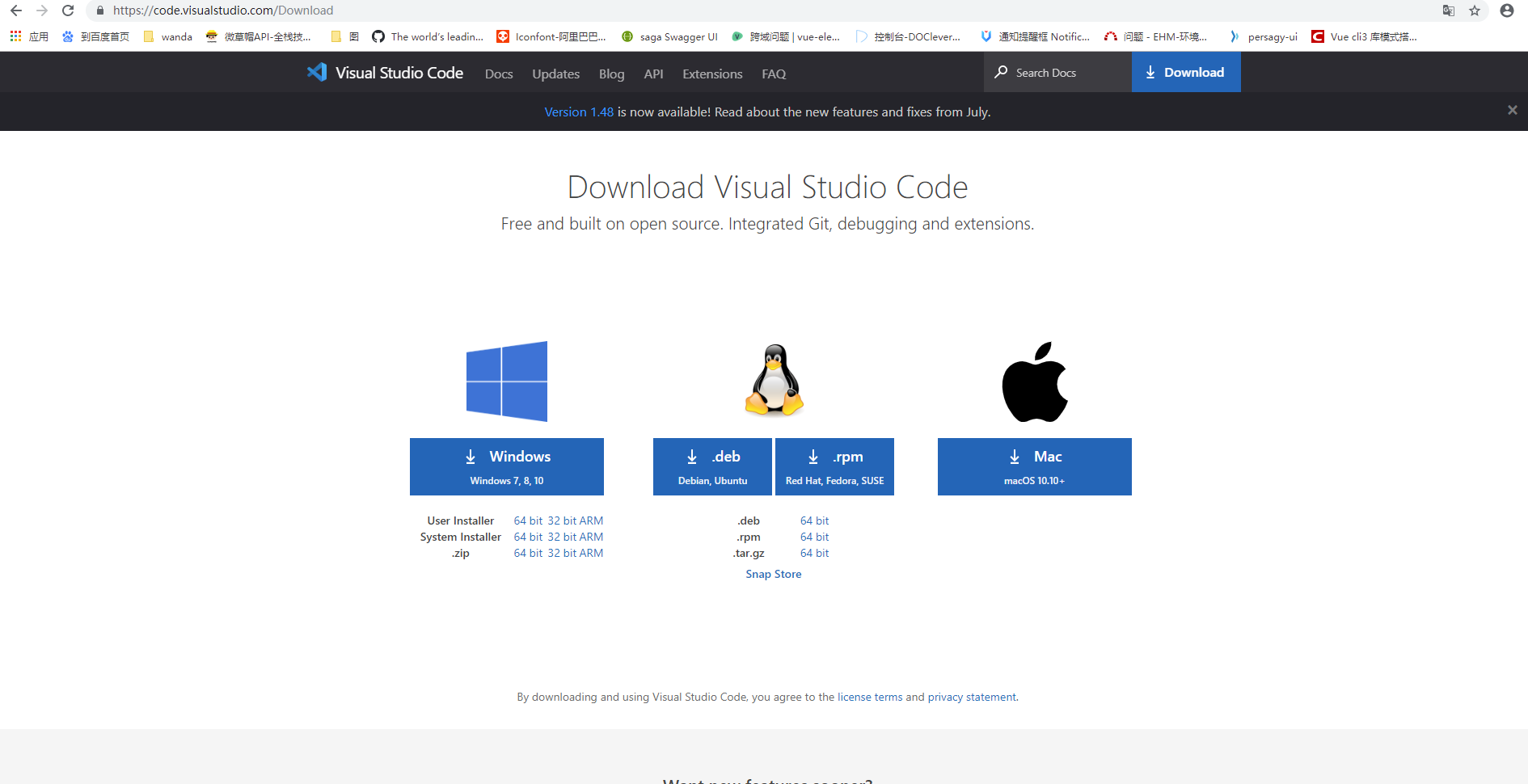
### 官网下载
下载页面:[https://code.visualstudio.com/Download](https://code.visualstudio.com/Download)

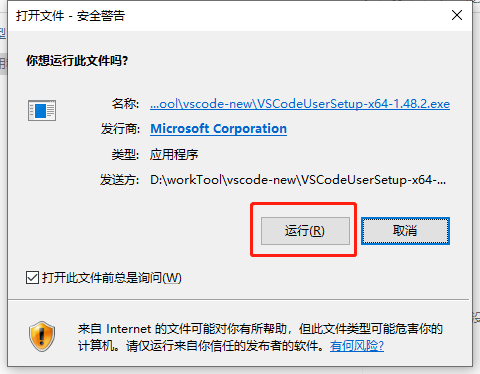
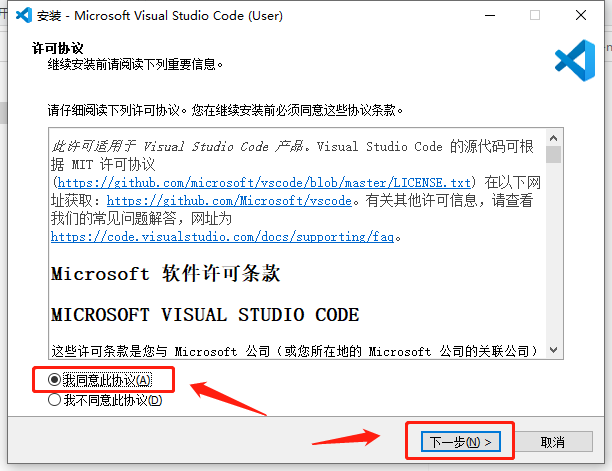
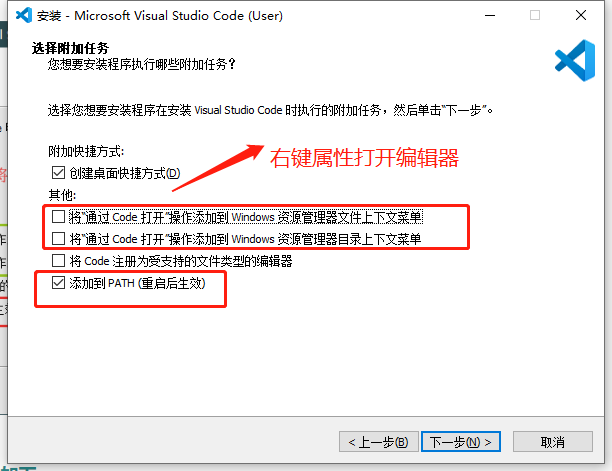
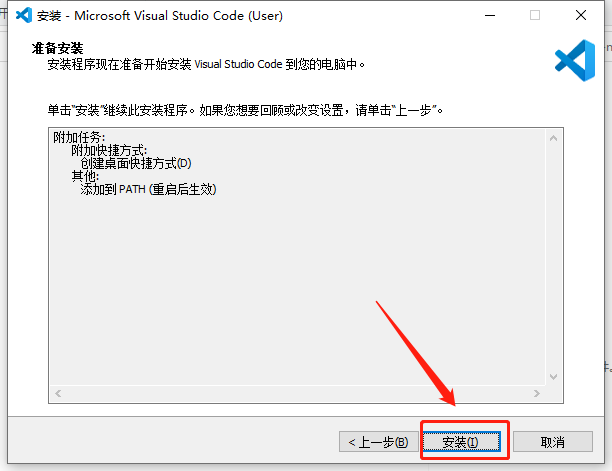
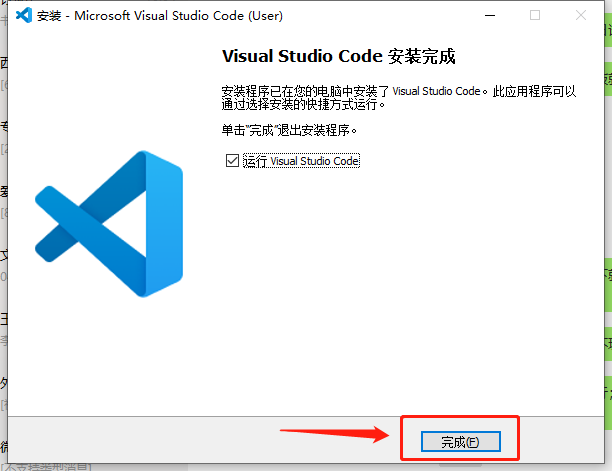
## 安装
运行安装程序“visualstudio”




## 初次启动

## 安装插件
vscode是一个轻量级的编辑器,你需要根据自己的开发需要下载合适的插件;这样可以达到事半功倍的效果。
### 以下为常用的开发插件:
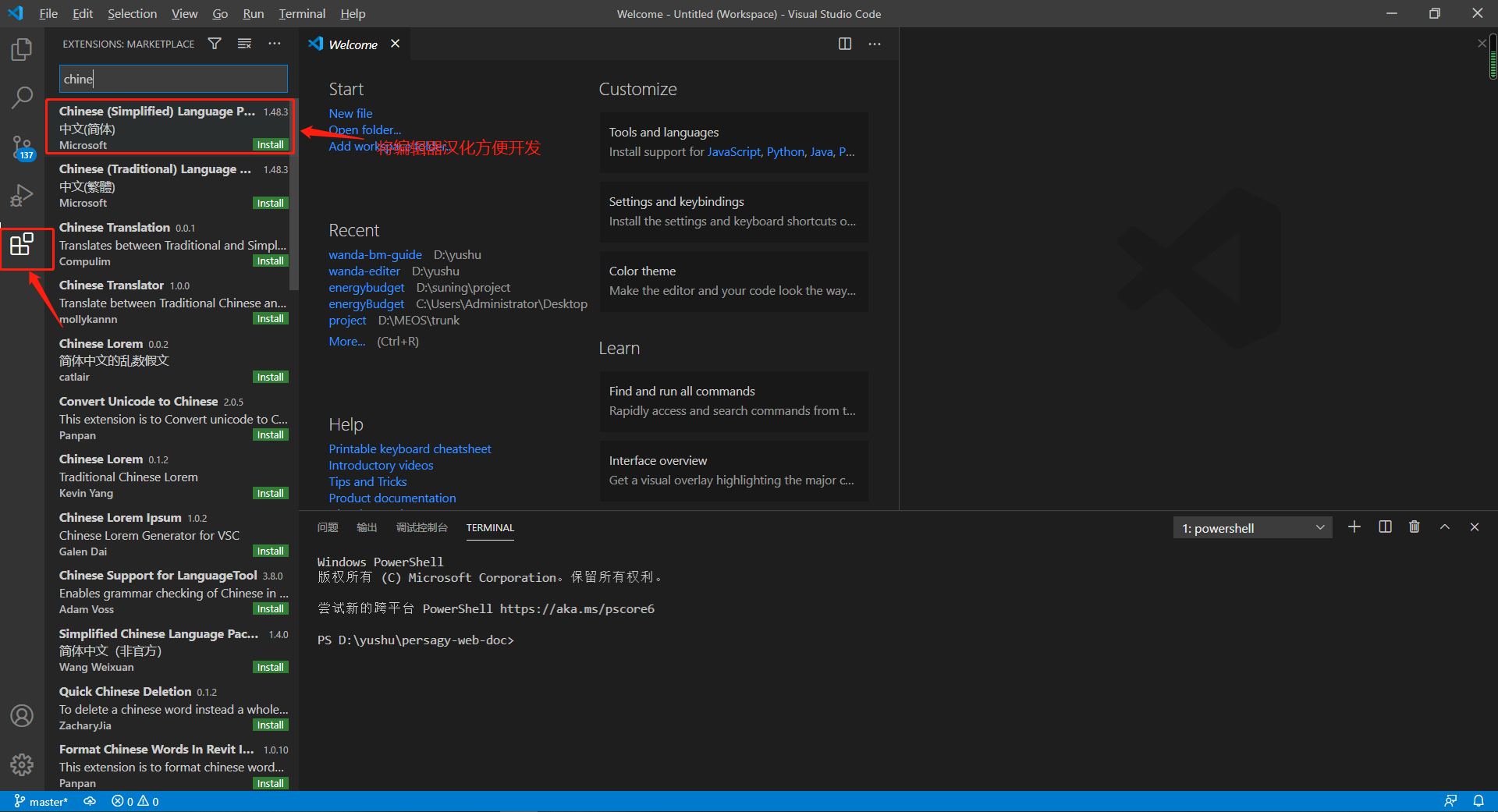
#### Chinese

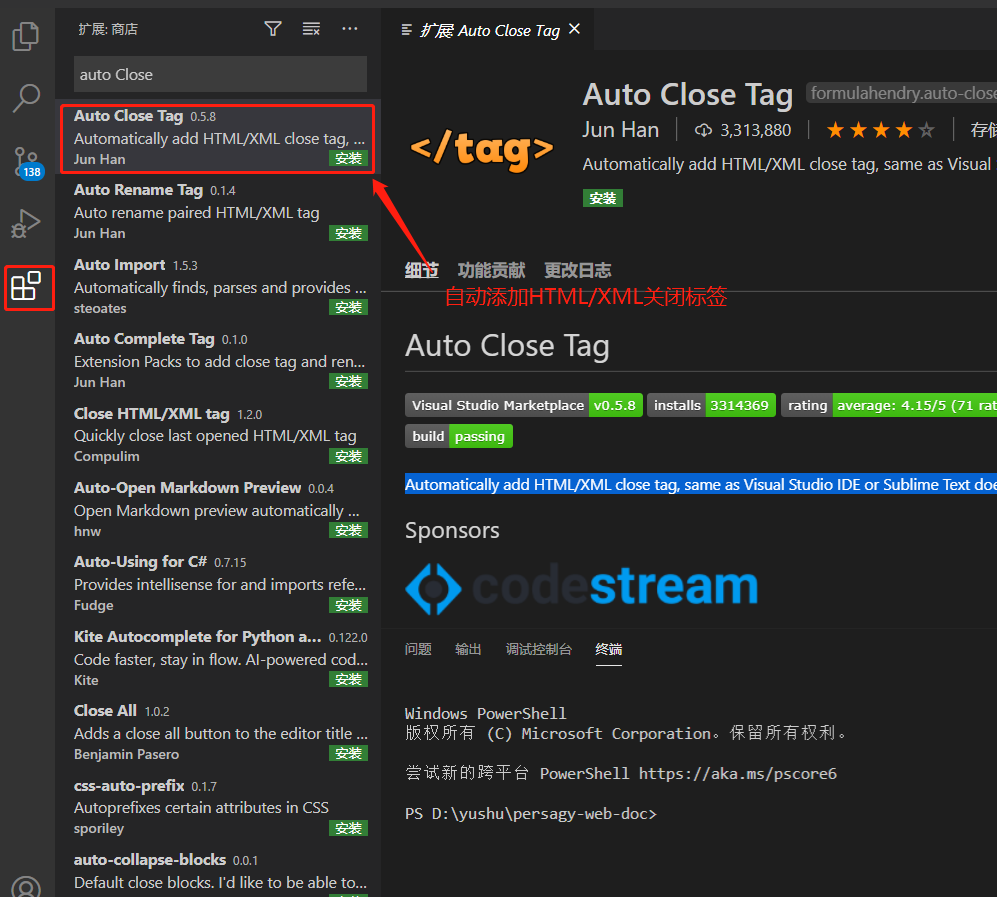
#### Auto Close Tag

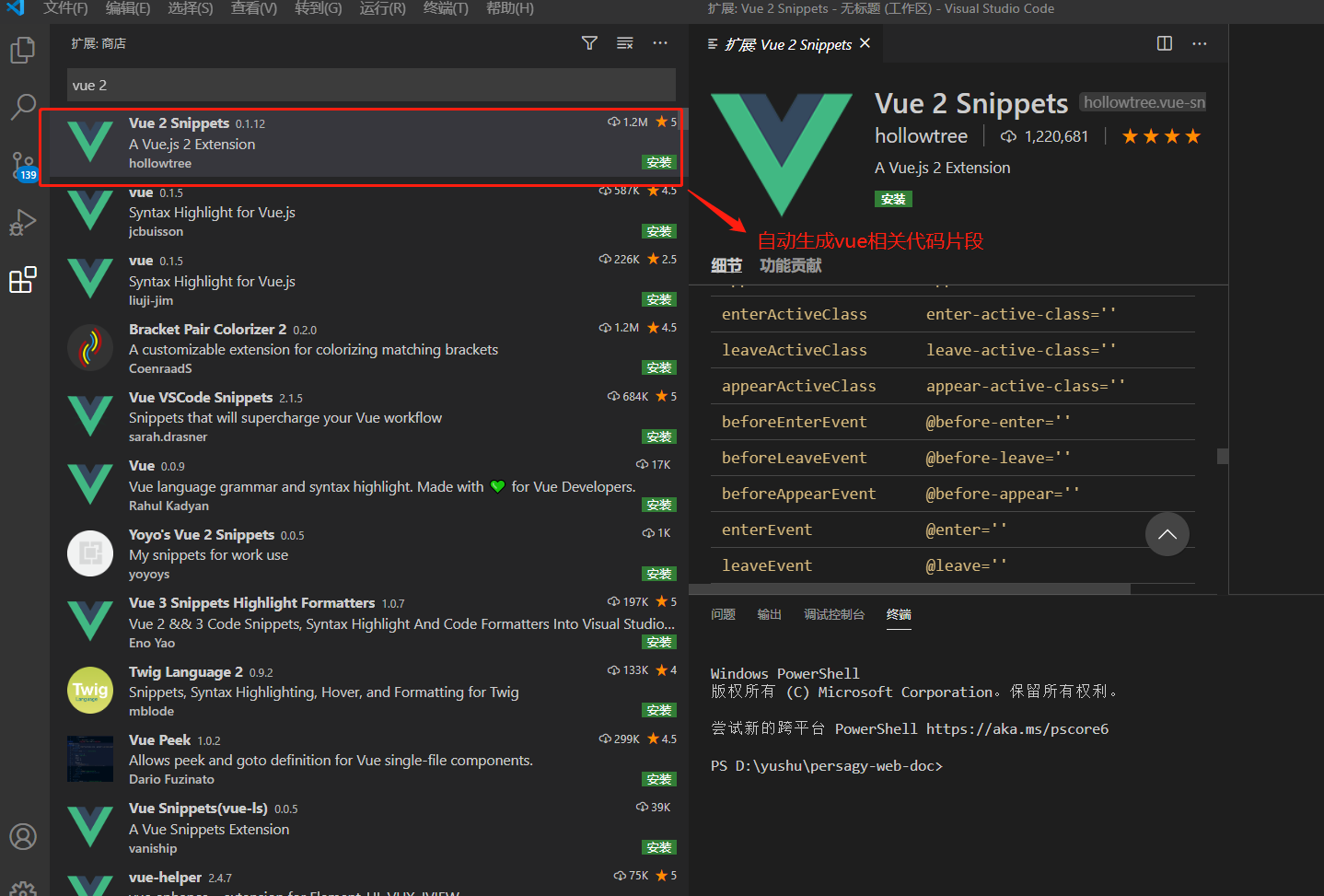
#### Vue 2 Snippets

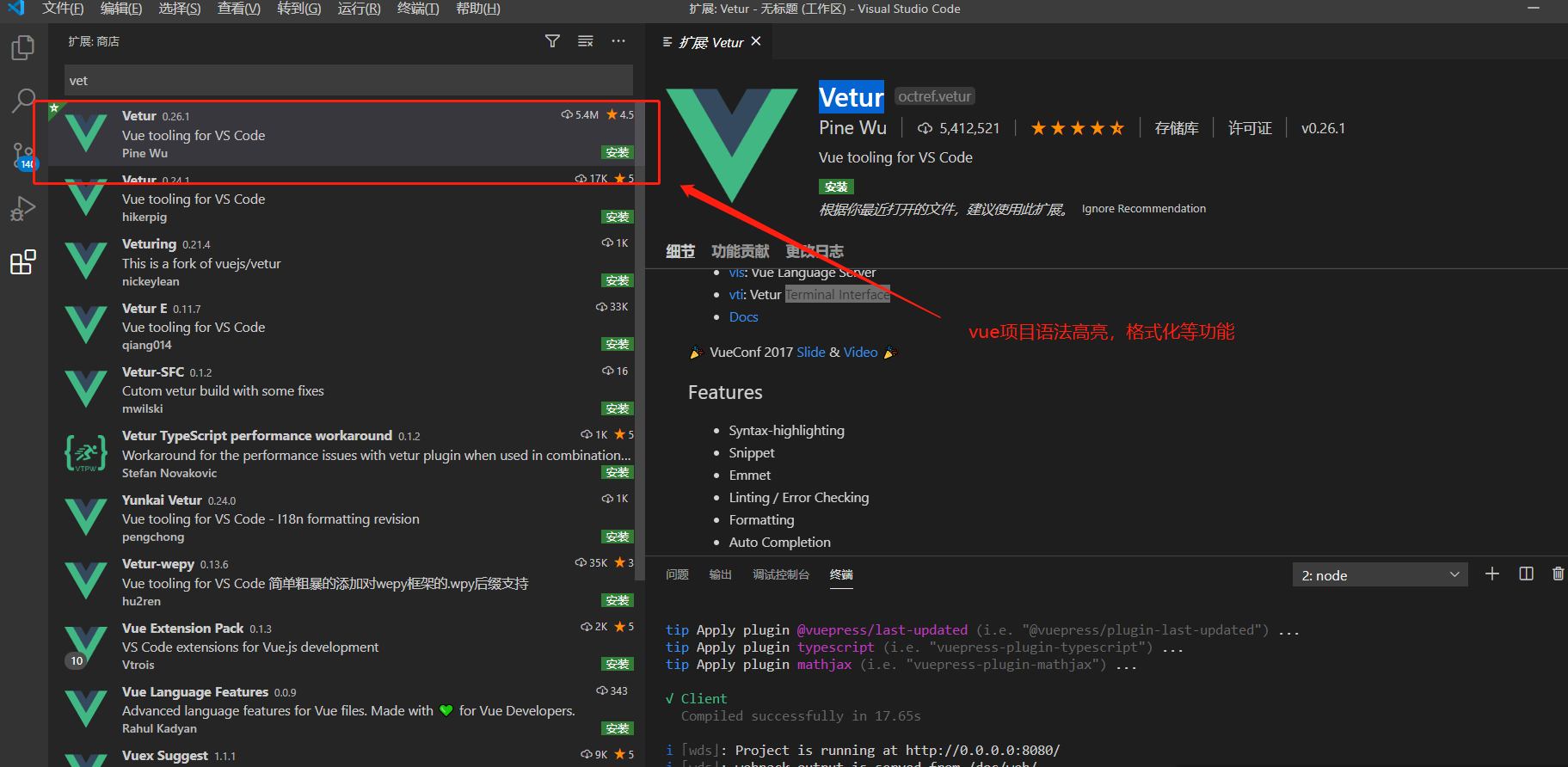
#### Vutur

### 其他常用插件还有:
Live Server; Eslint; Javascript(ES6)code Snippets; open in browser ;
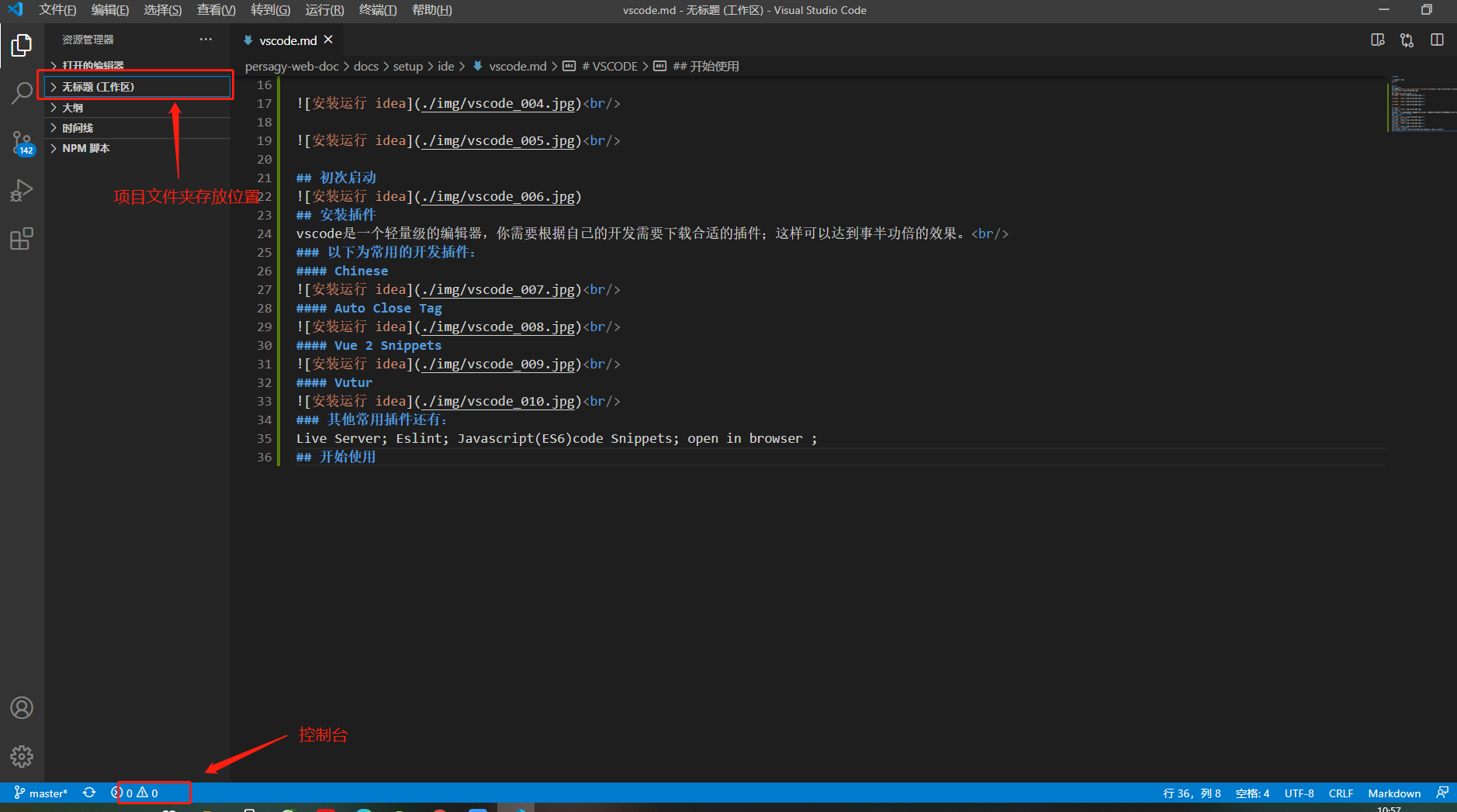
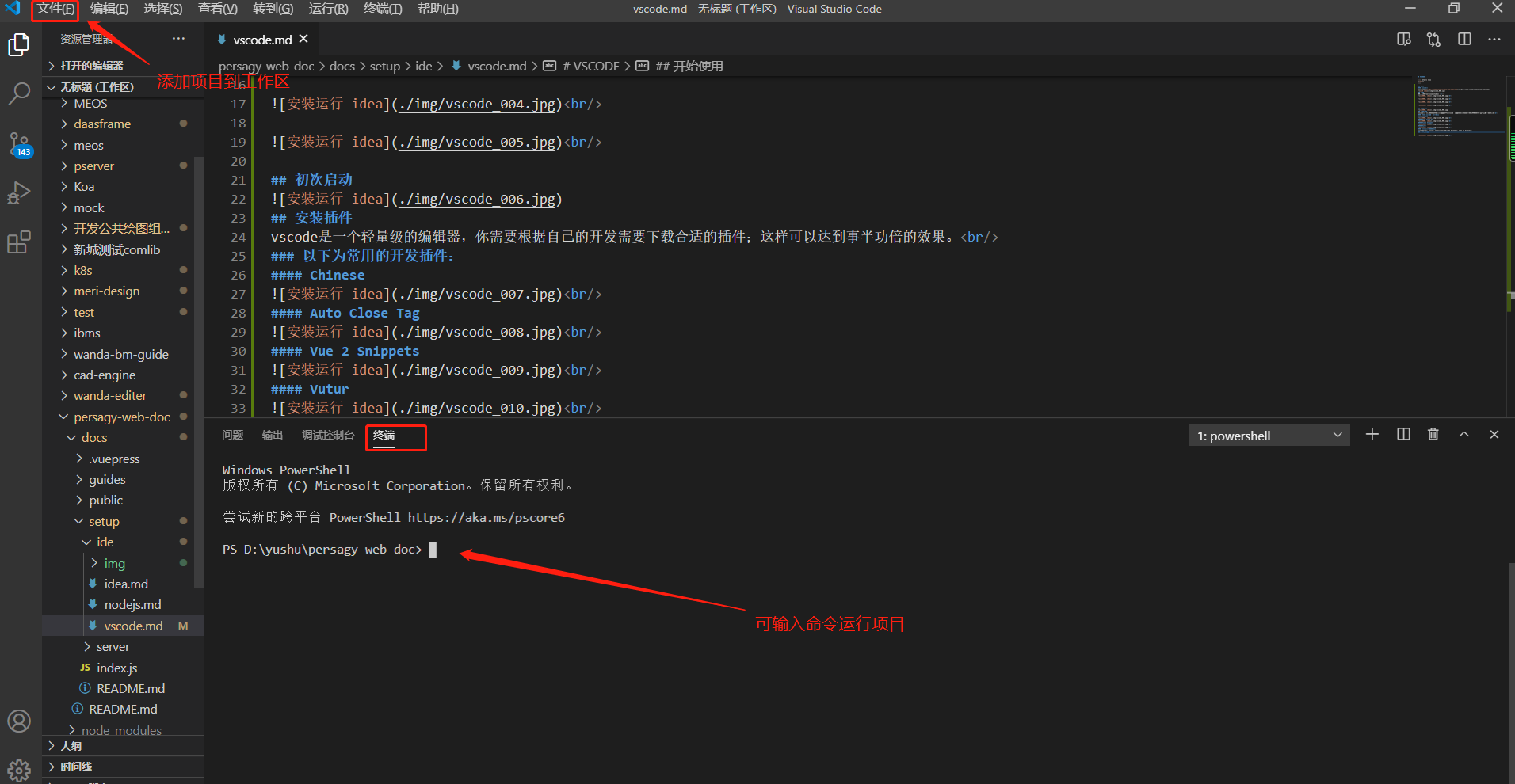
## 开始使用